Motion renders were created using Principal to show micro animations and how page elements behave. This animation was created to show the multiple levels within the mega menu.
A set of Style tiles were create to manage the rendering of all page components in our wireframes.
Motion renders were created using Principal to show micro animations and how page elements behave.
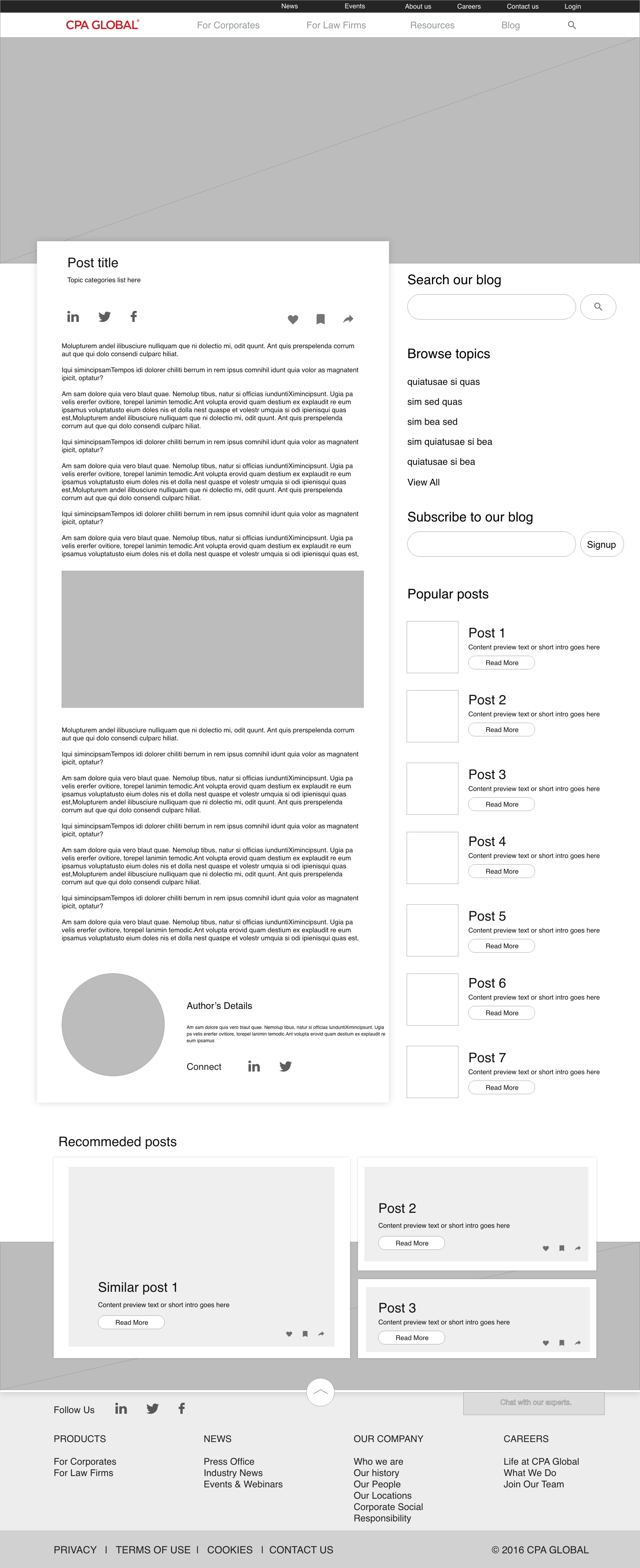
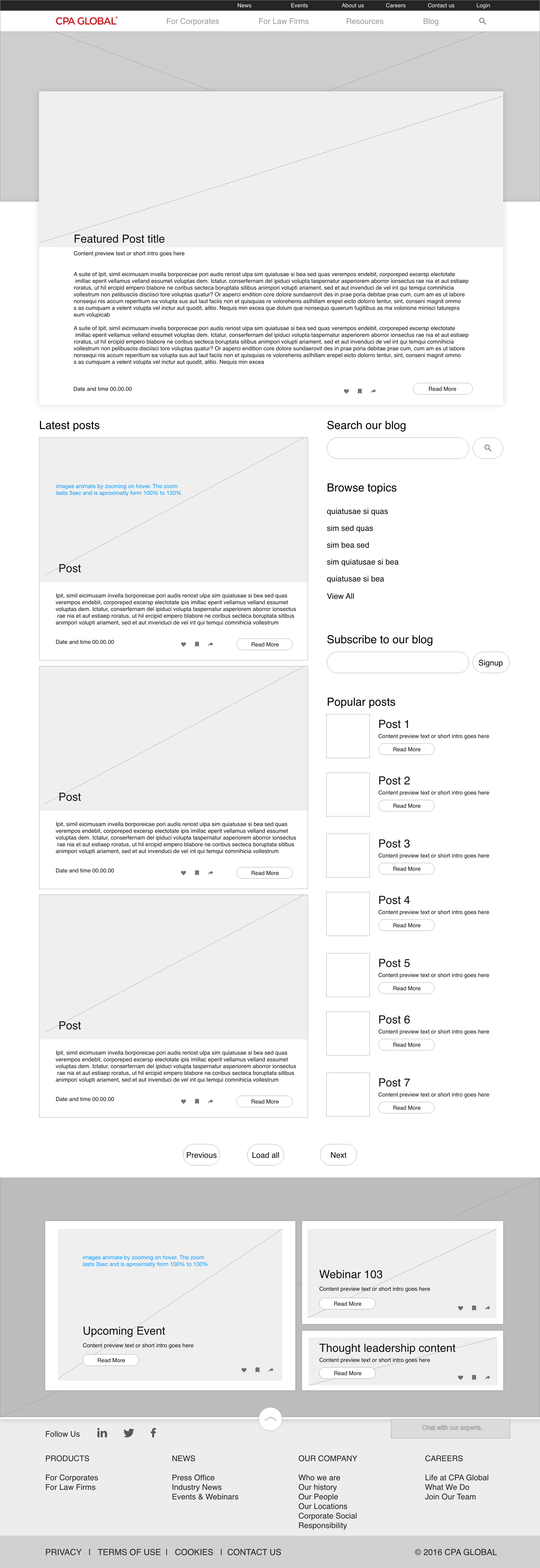
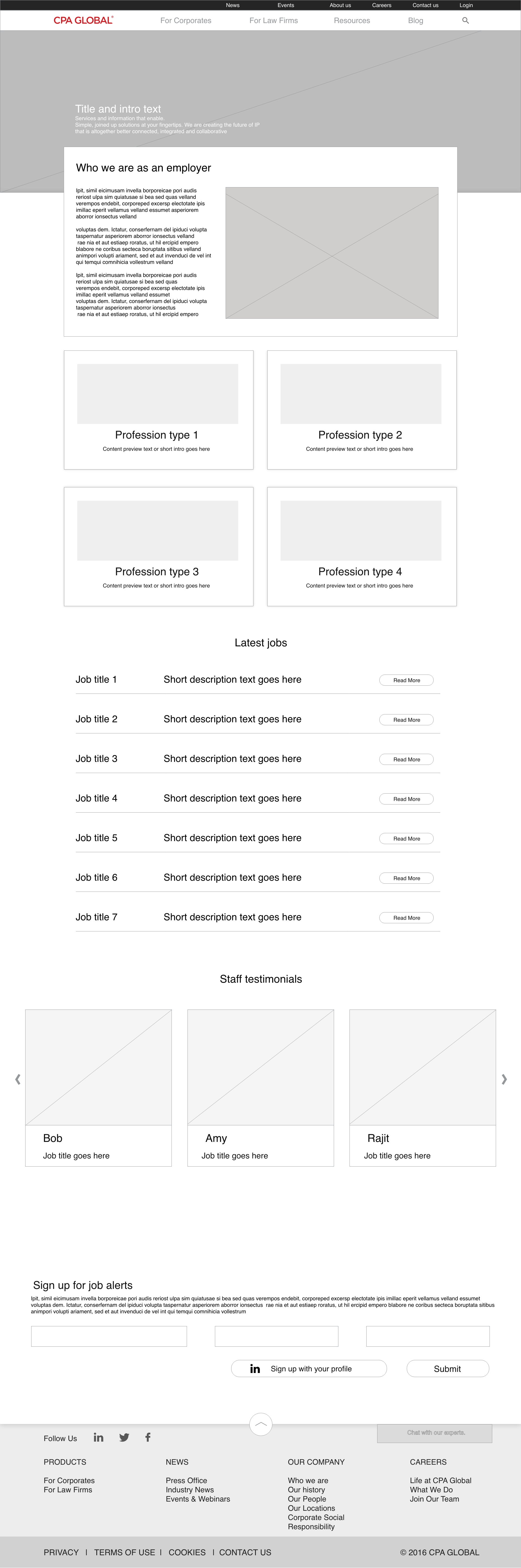
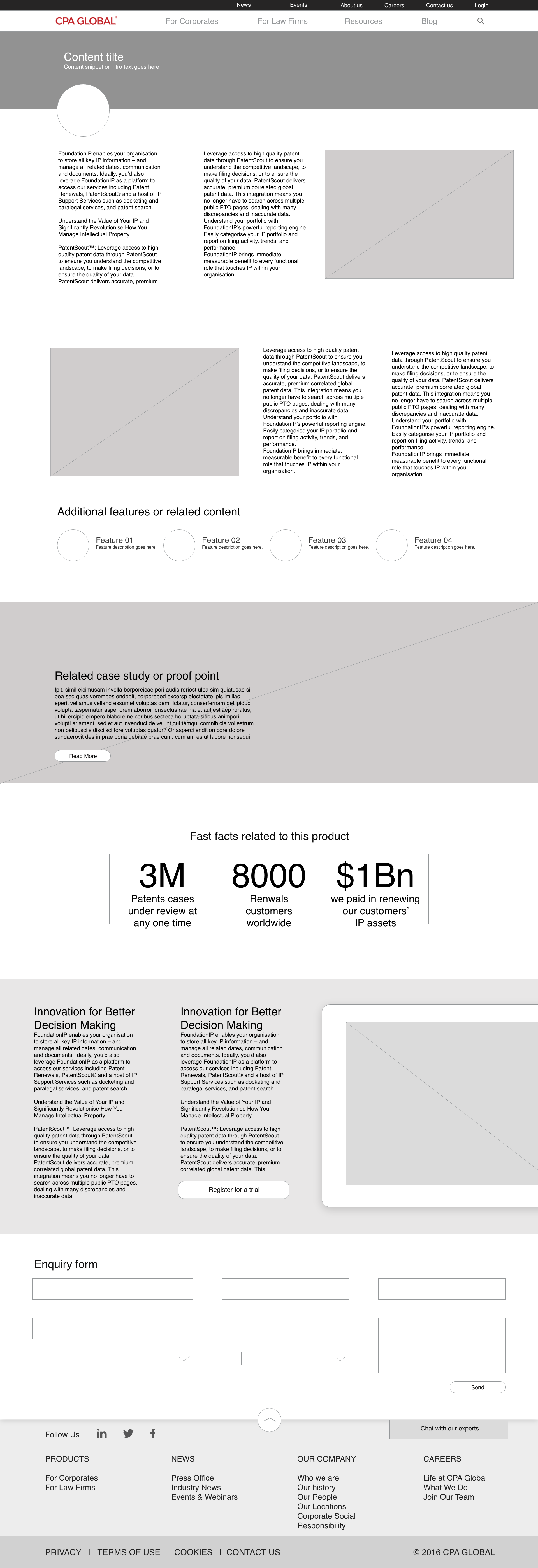
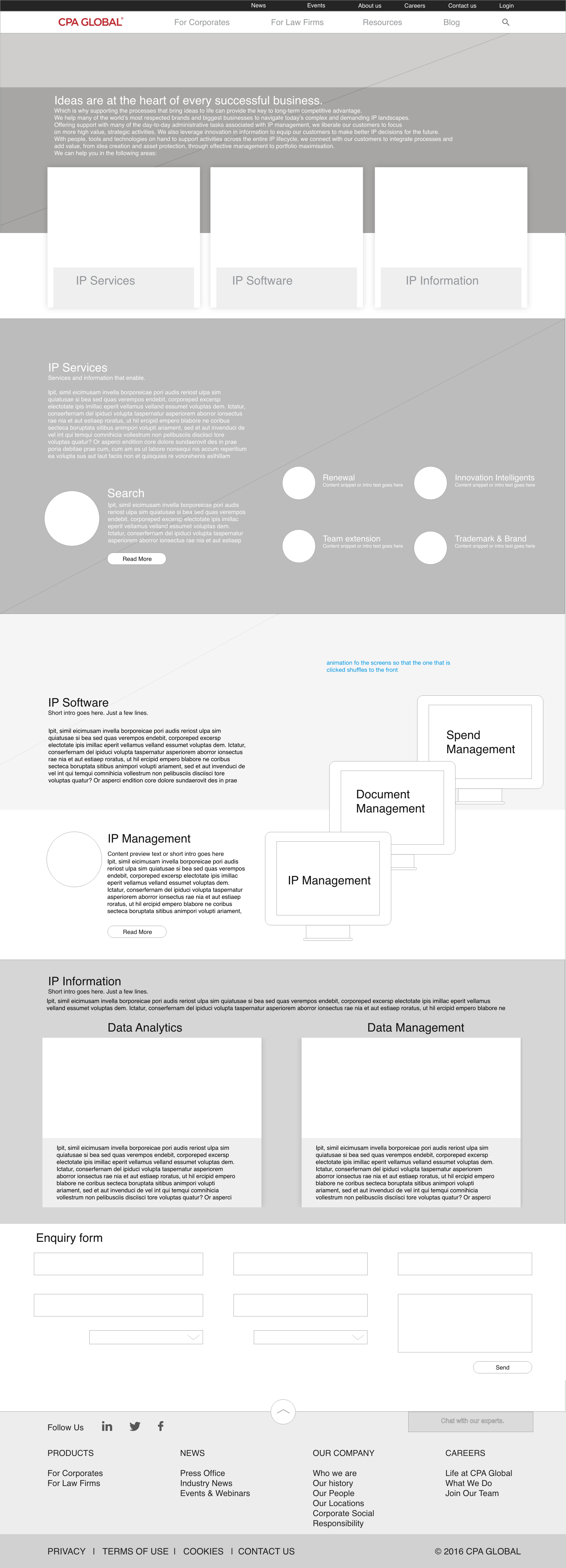
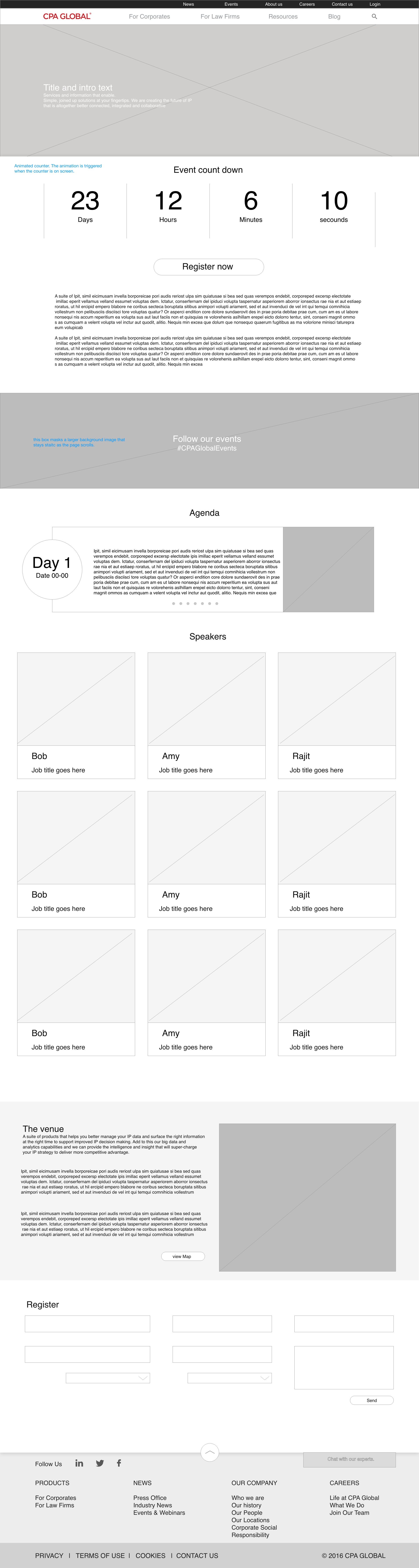
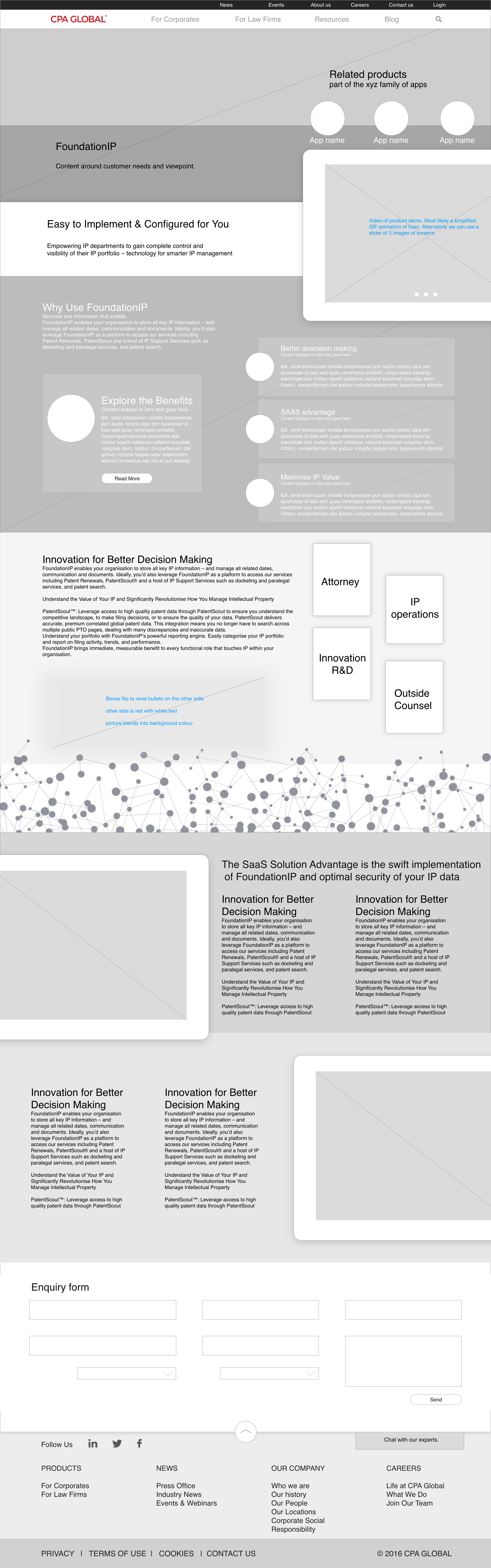
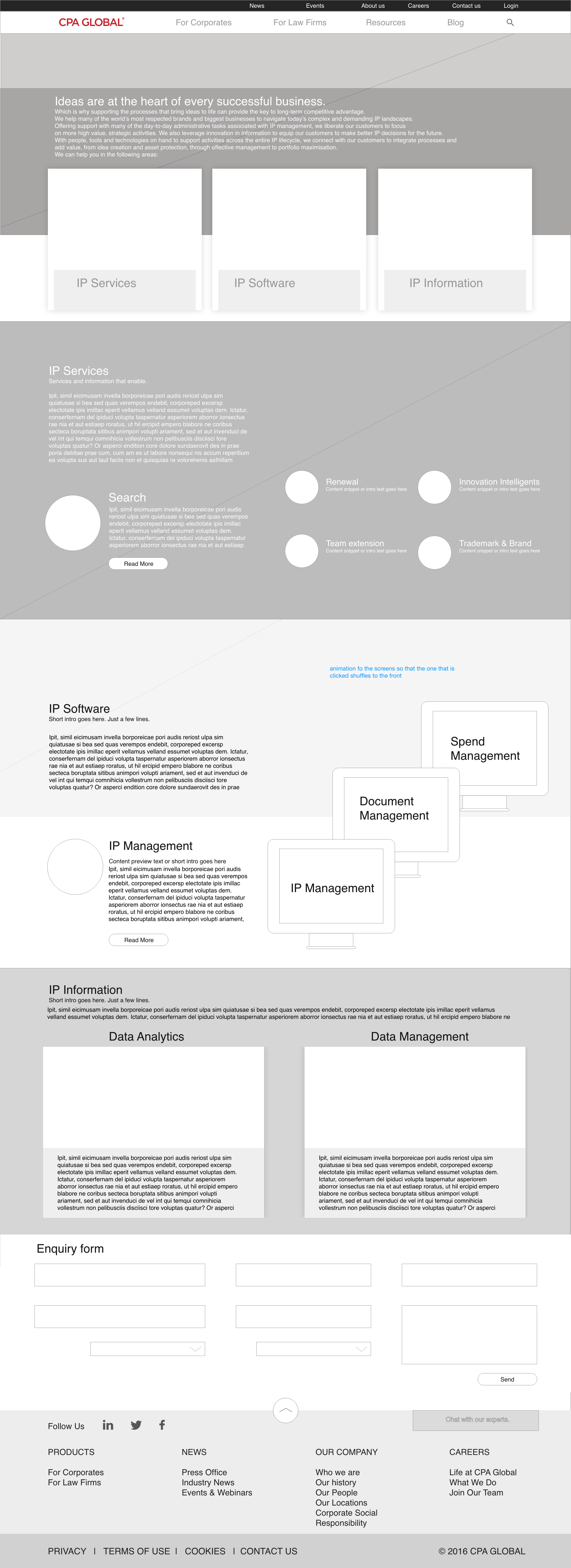
Low fidelity wireframes were setup in a range of configurations to cover all required page types across the site. These were then refined for the final site structure and output.