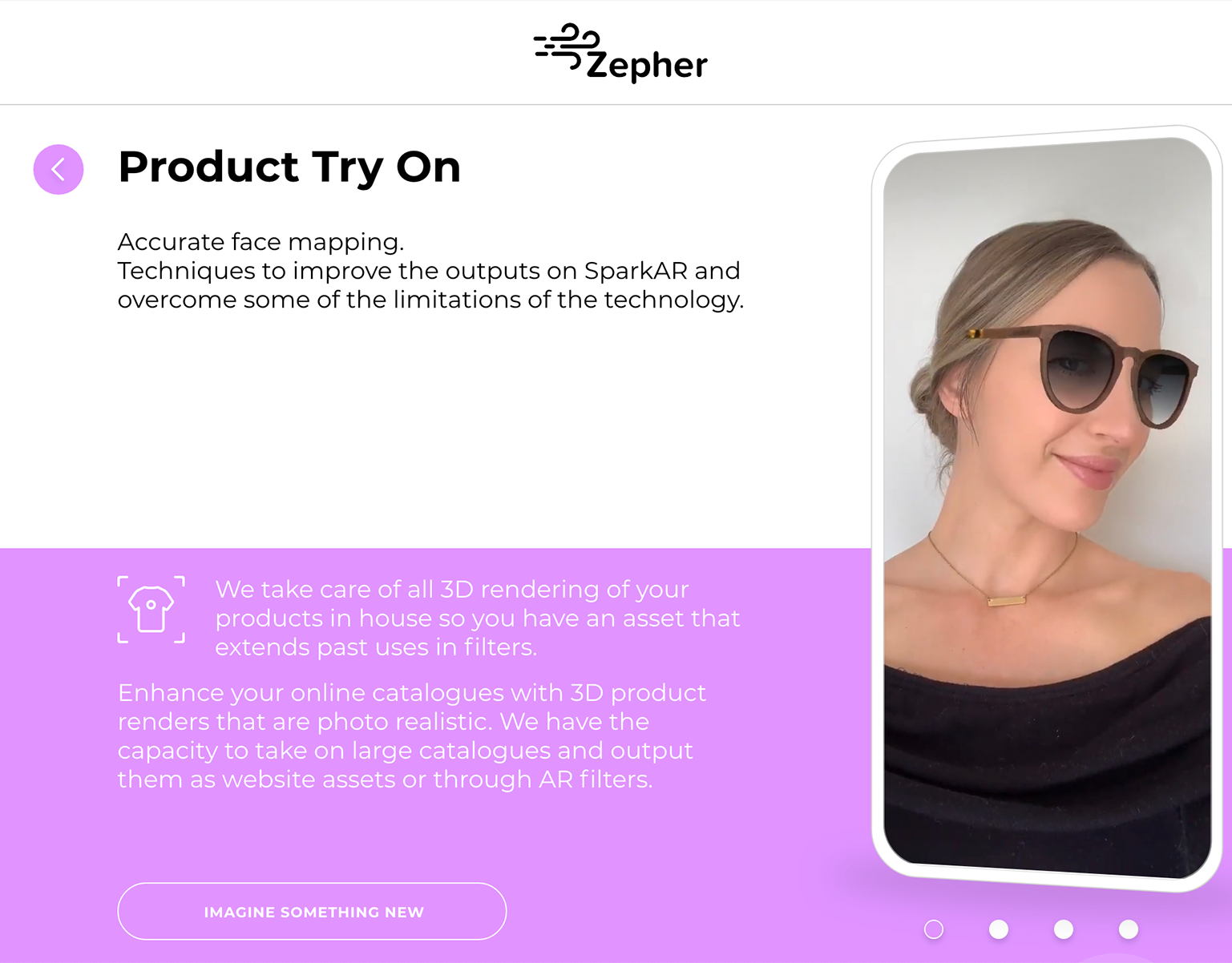
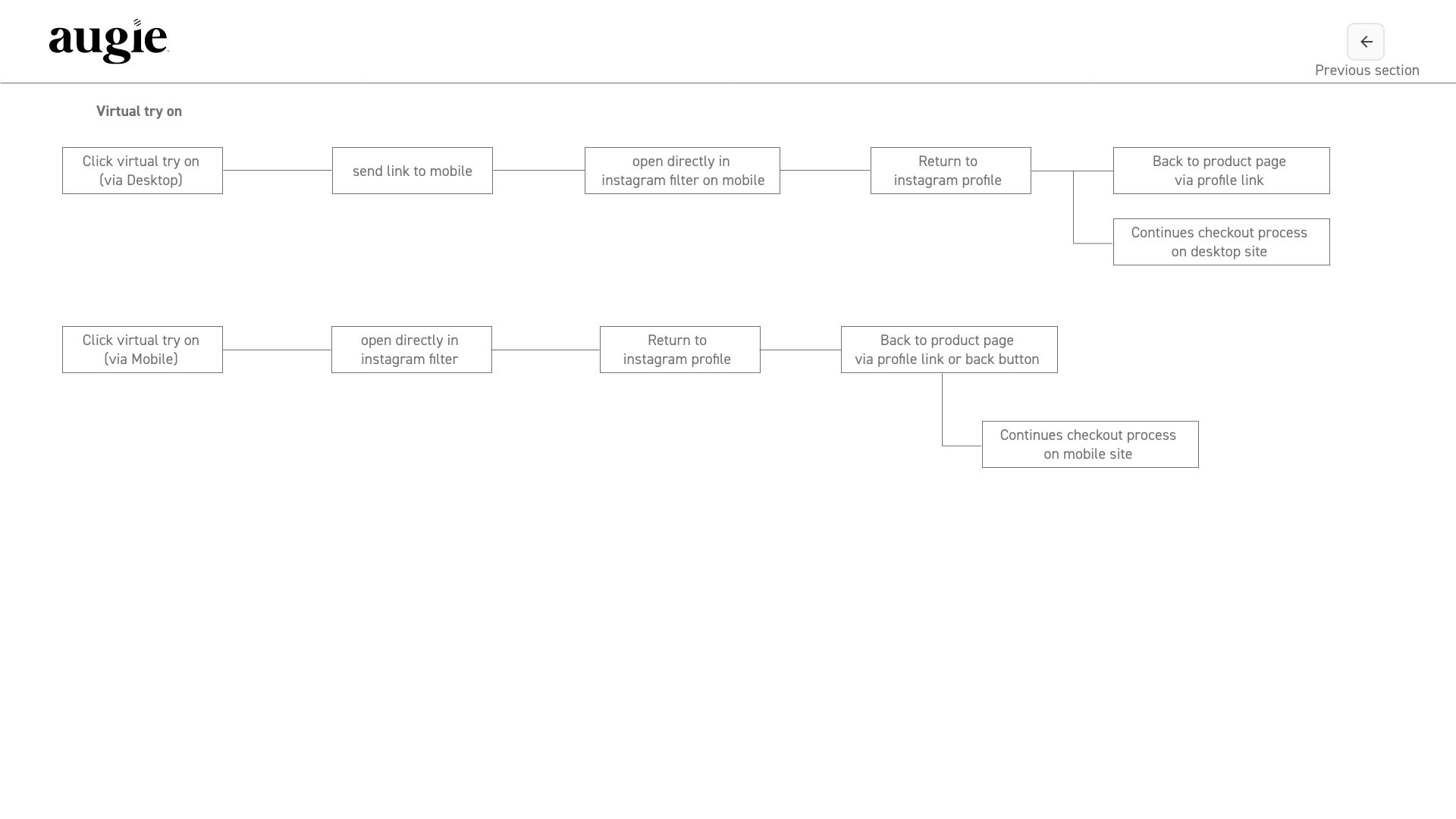
We also created a Vitual Try on function using SparkAR to allow kids to experience the styles of the frames without having to main out a sample to parents.
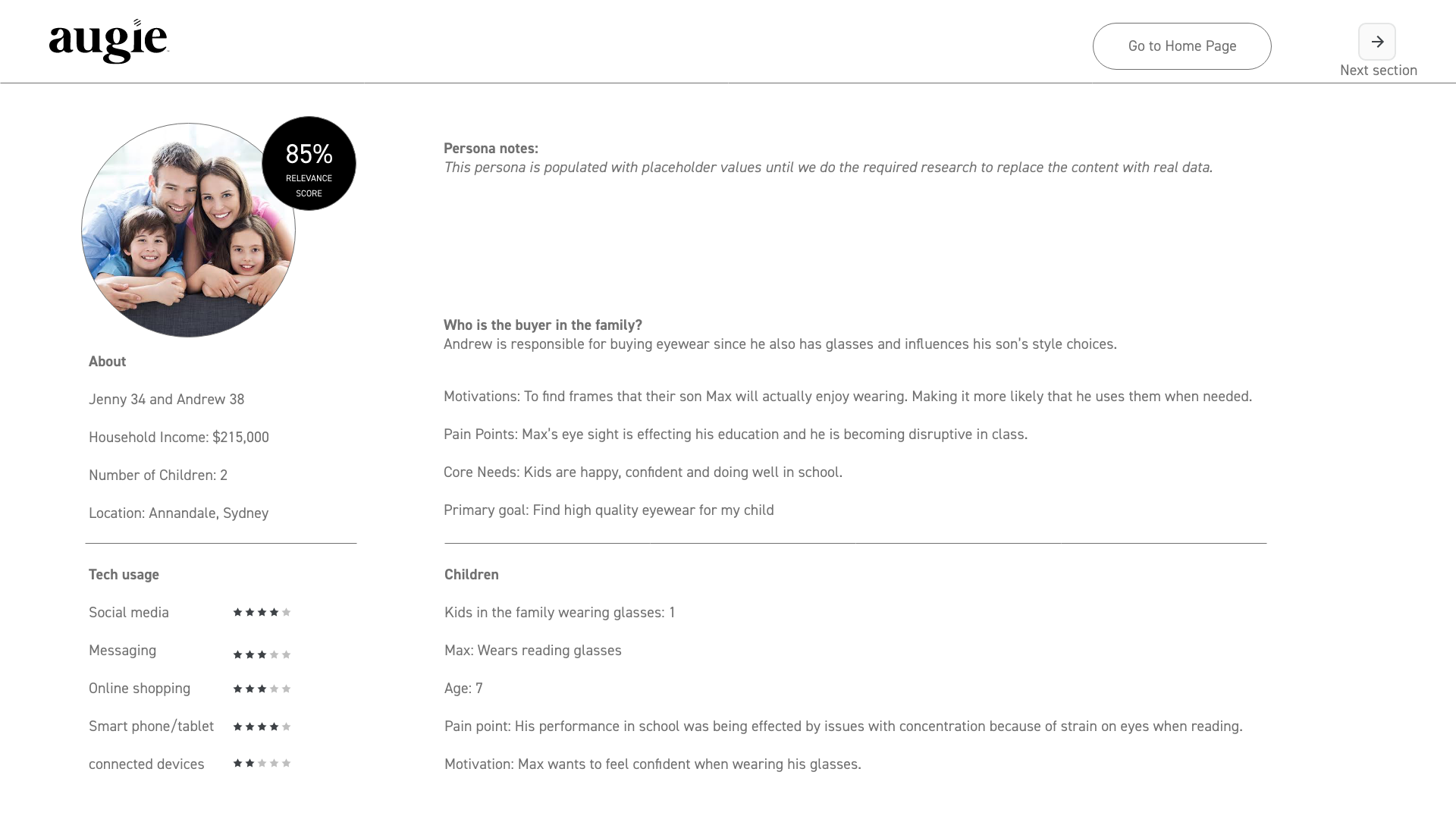
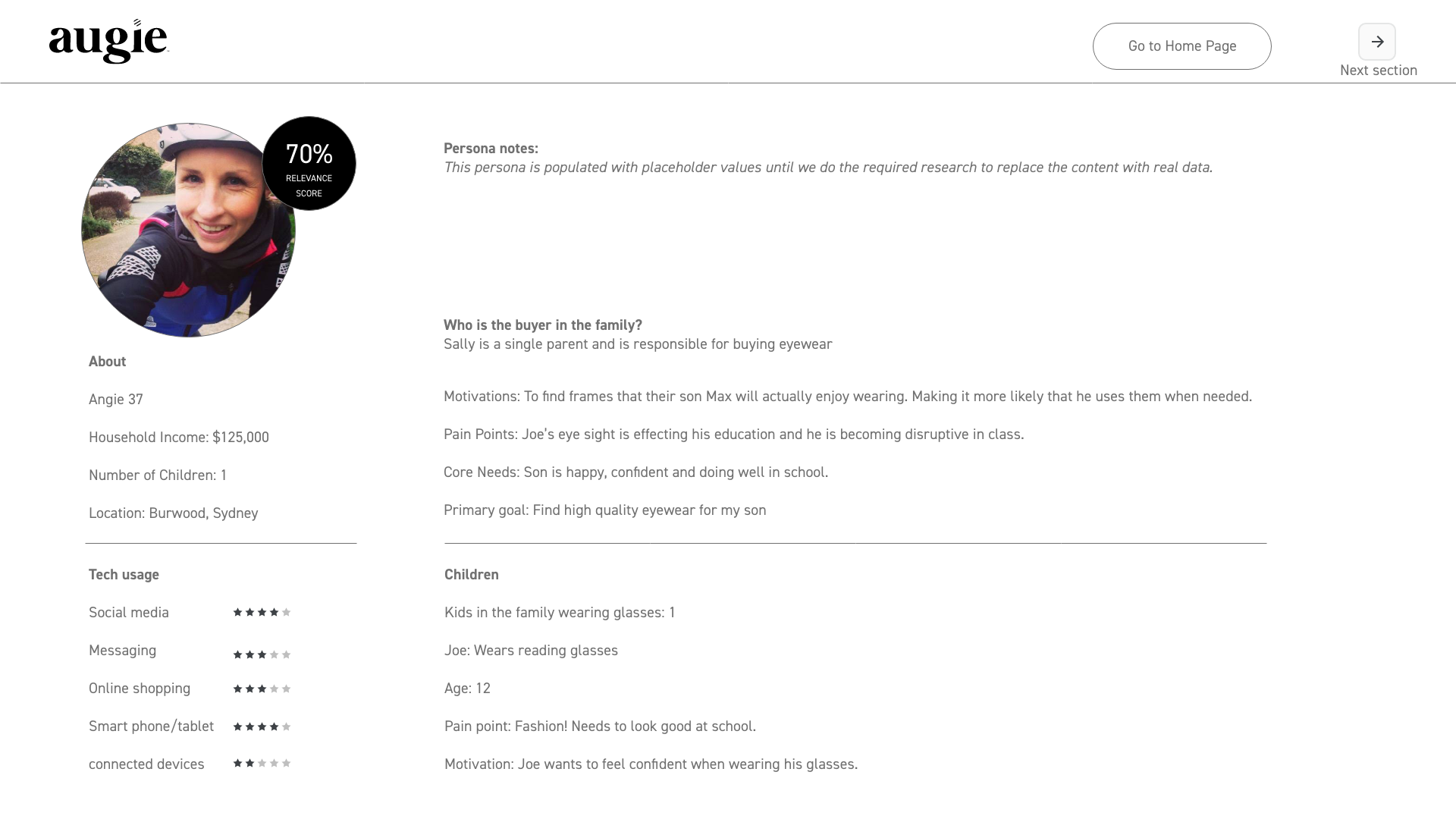
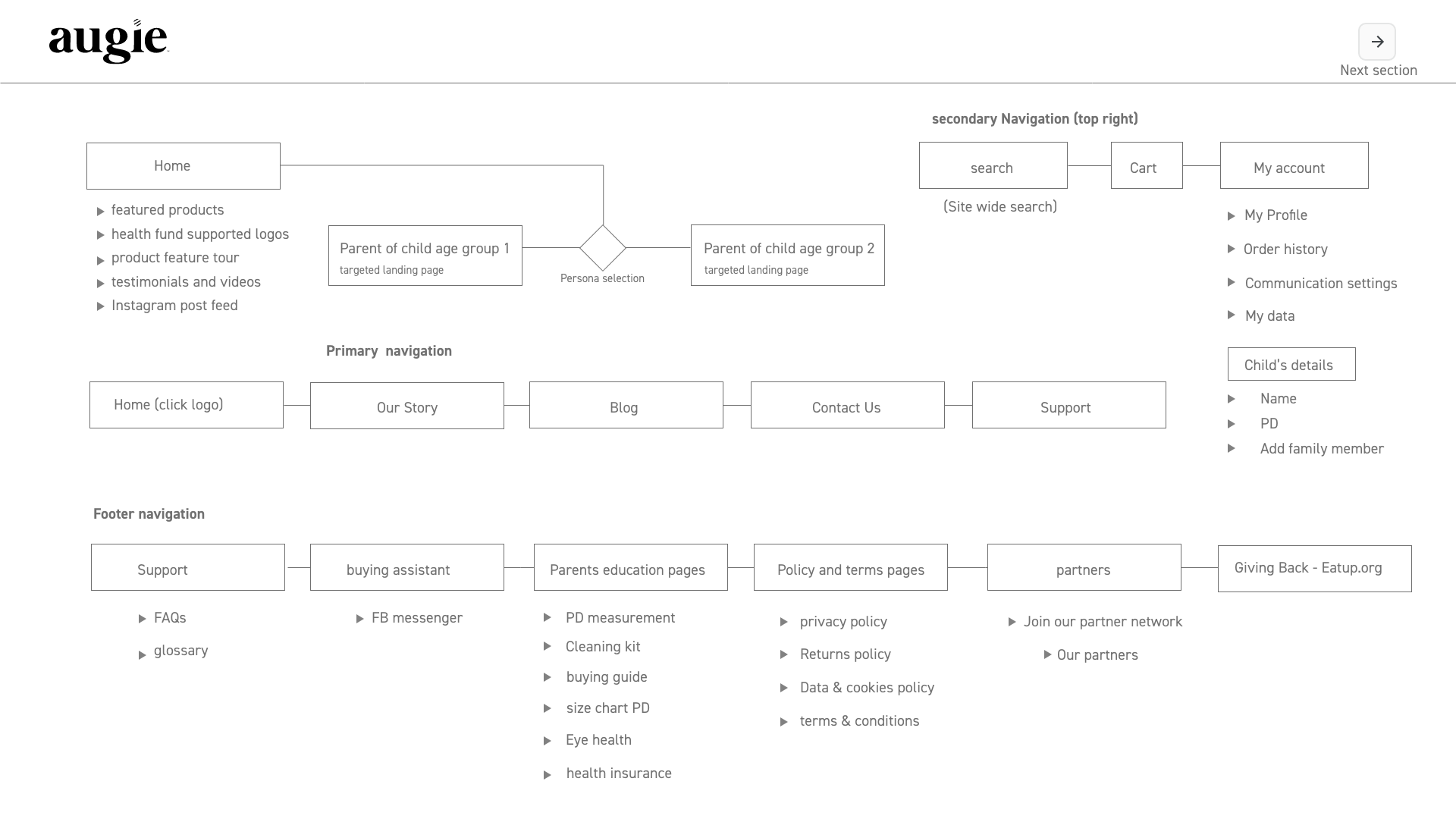
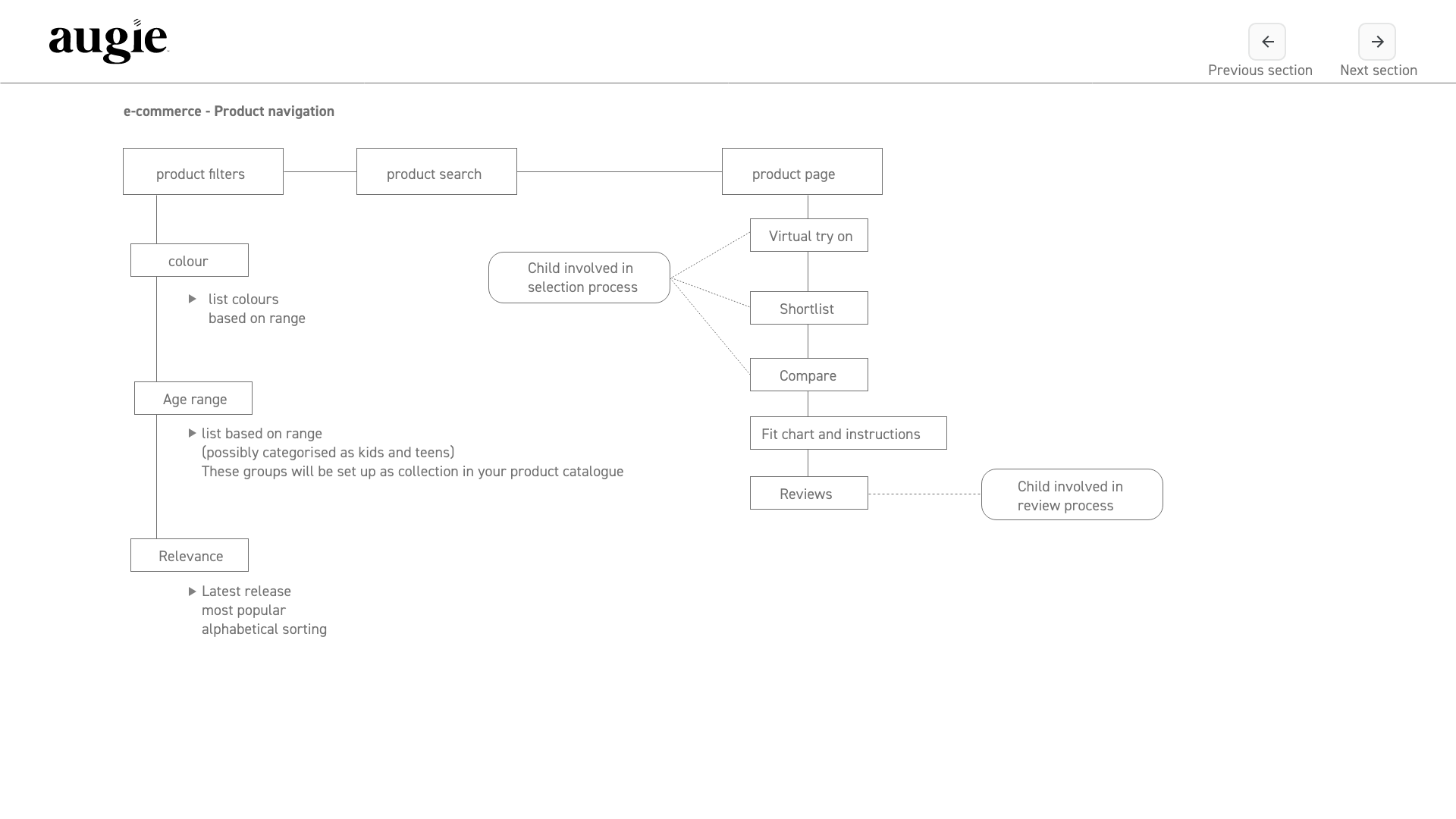
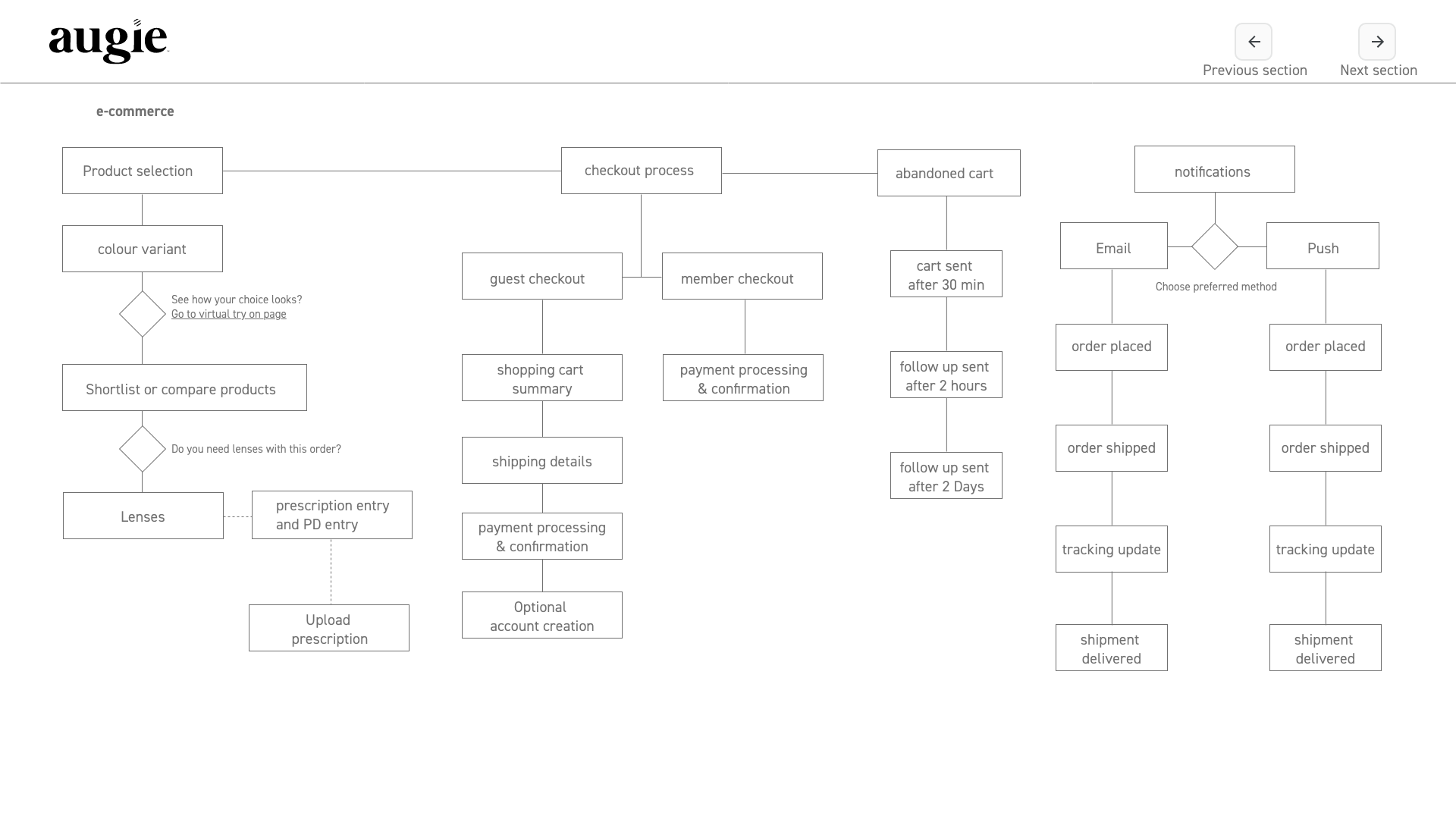
The project started with a set of discovery workshops where we covered use cases, personas and user flows. Some of these are shown below.






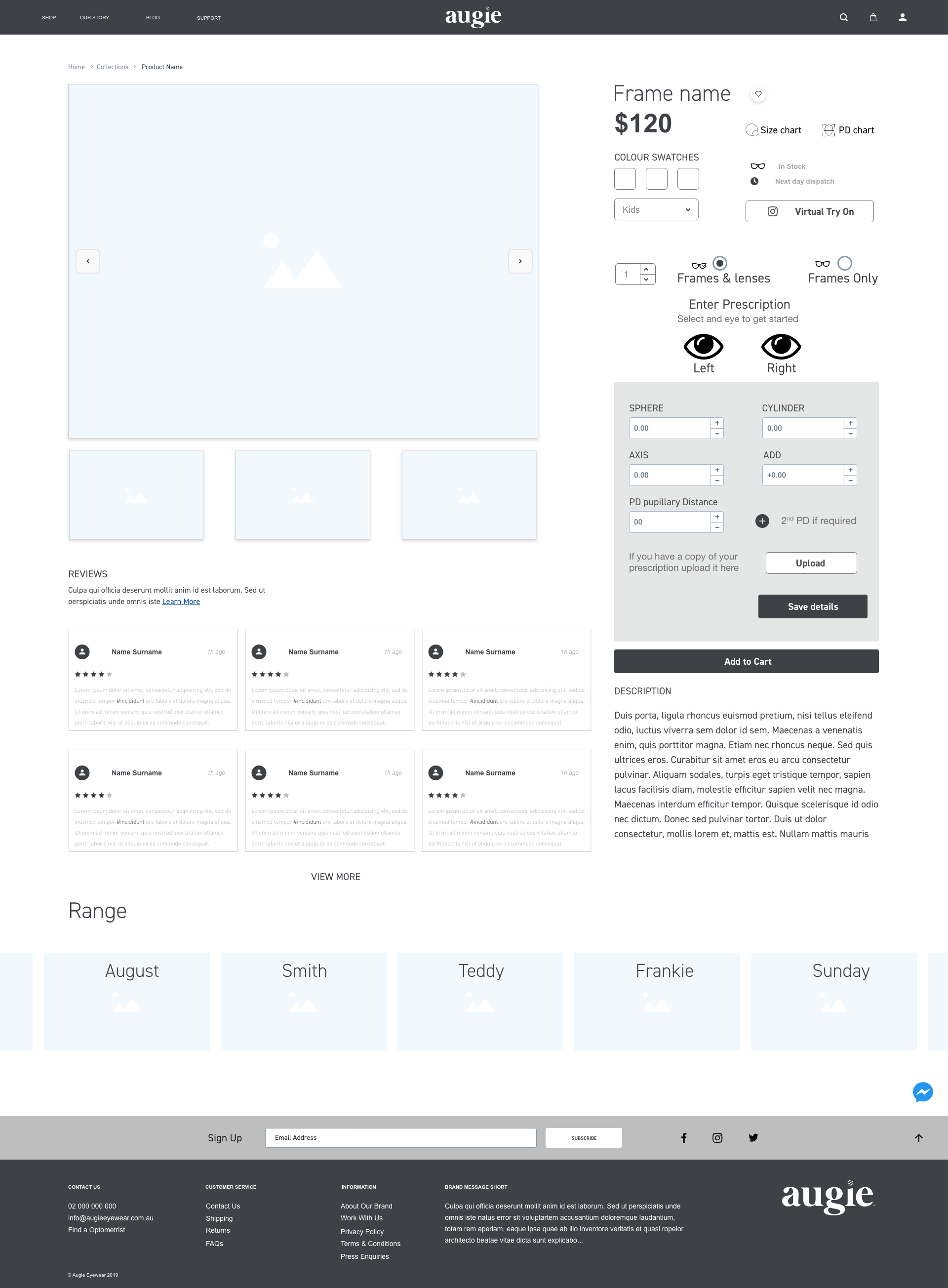
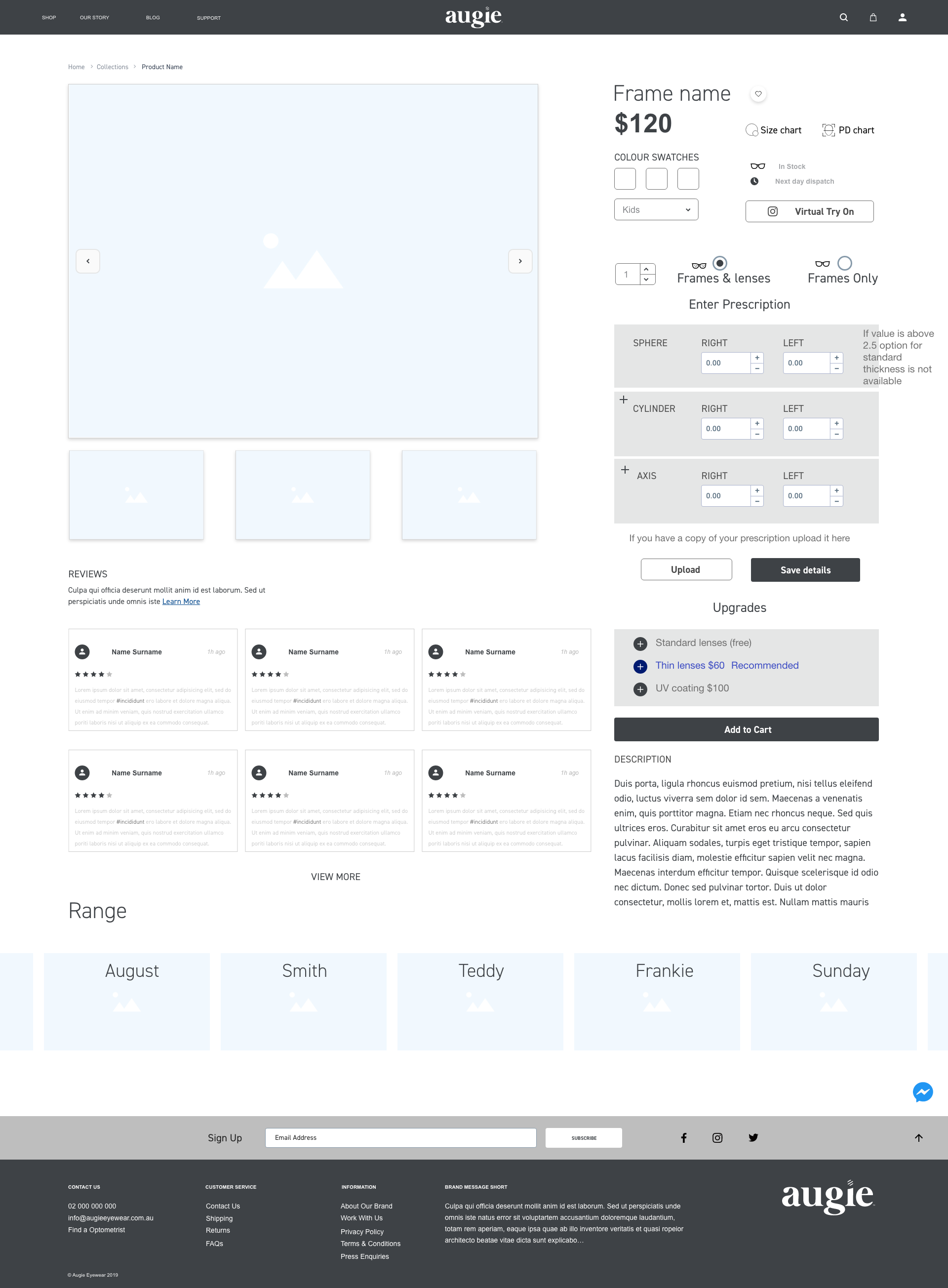
We then progressed into wire framing in a lo-fi prototype of the user flows.







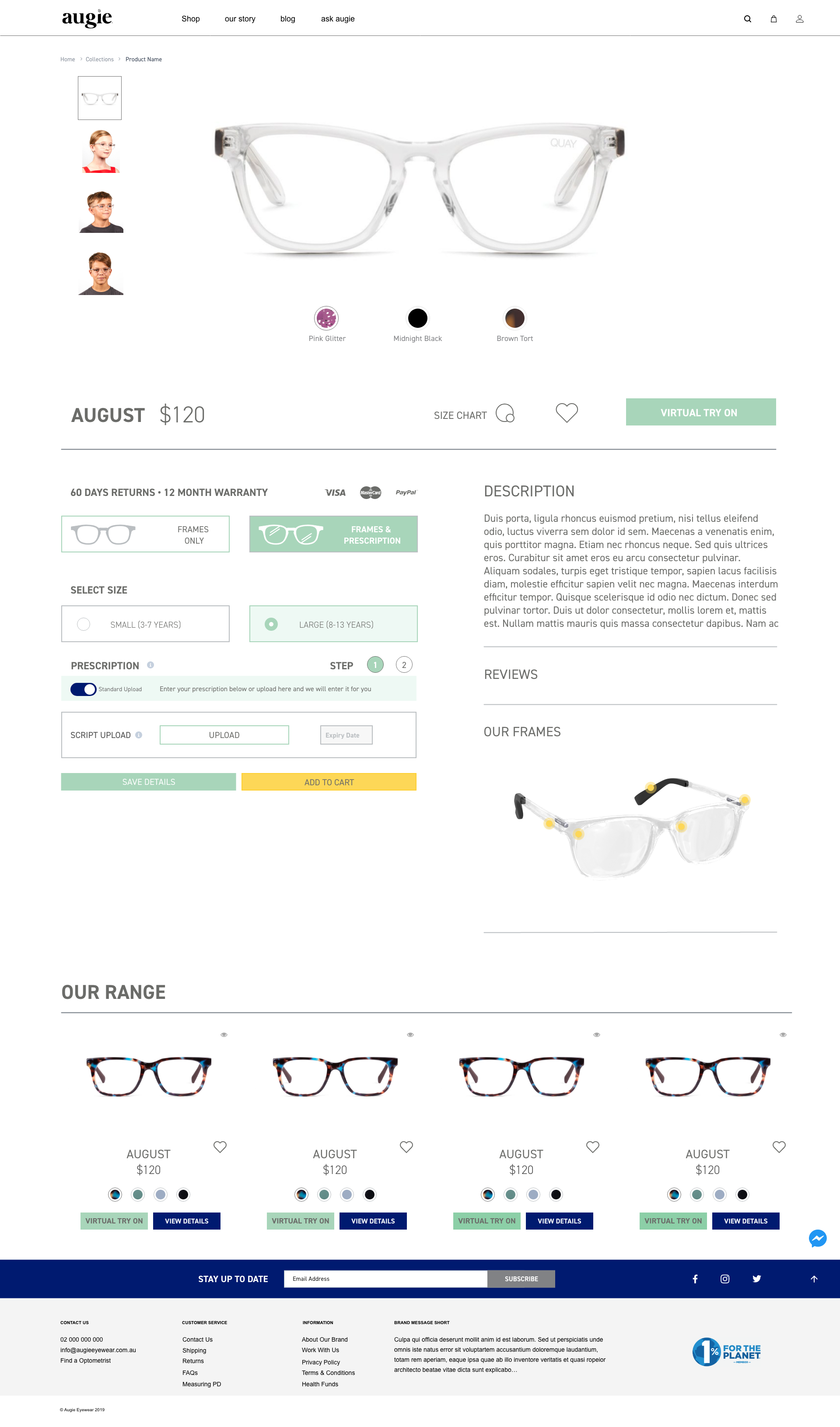
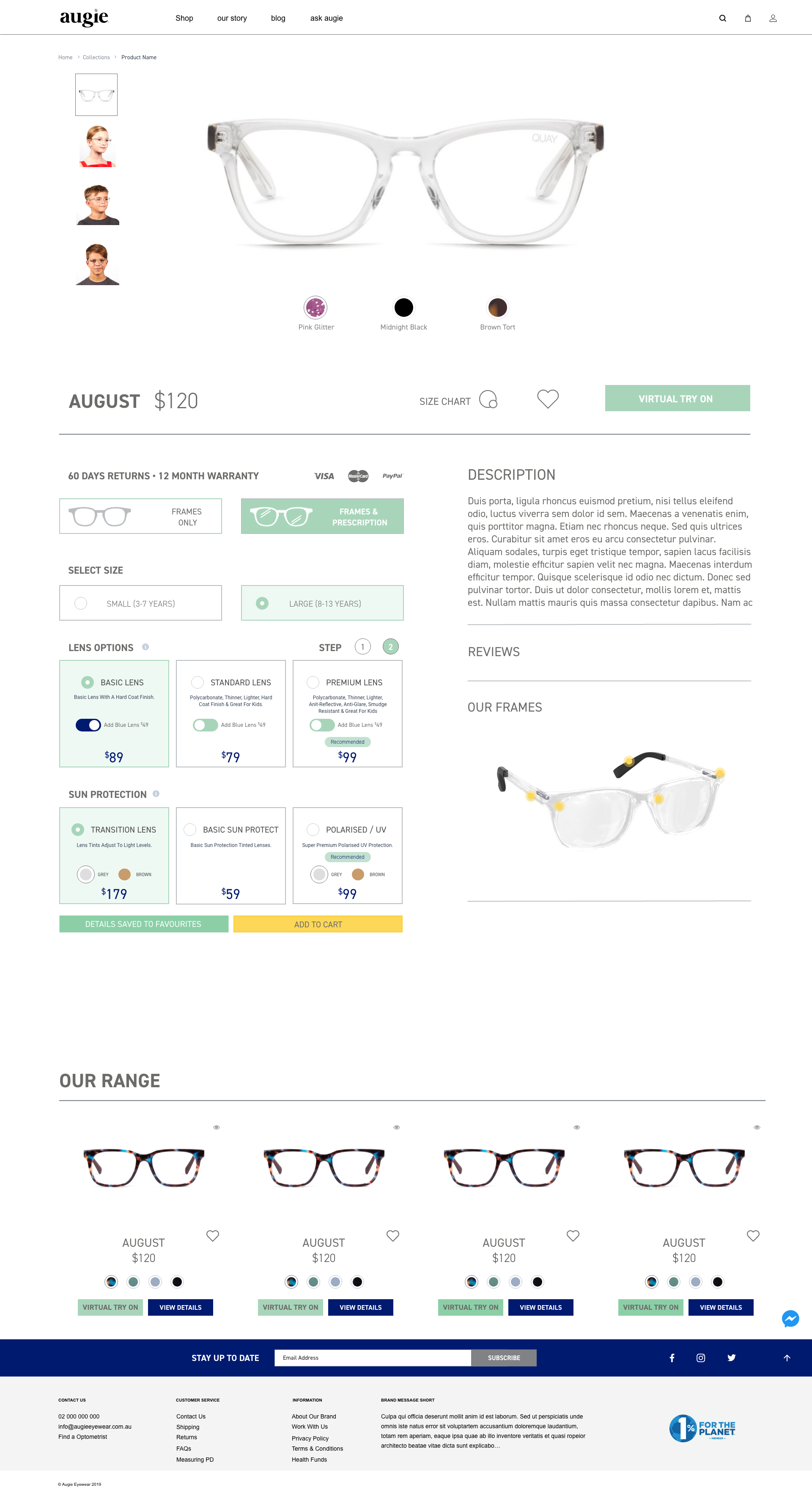
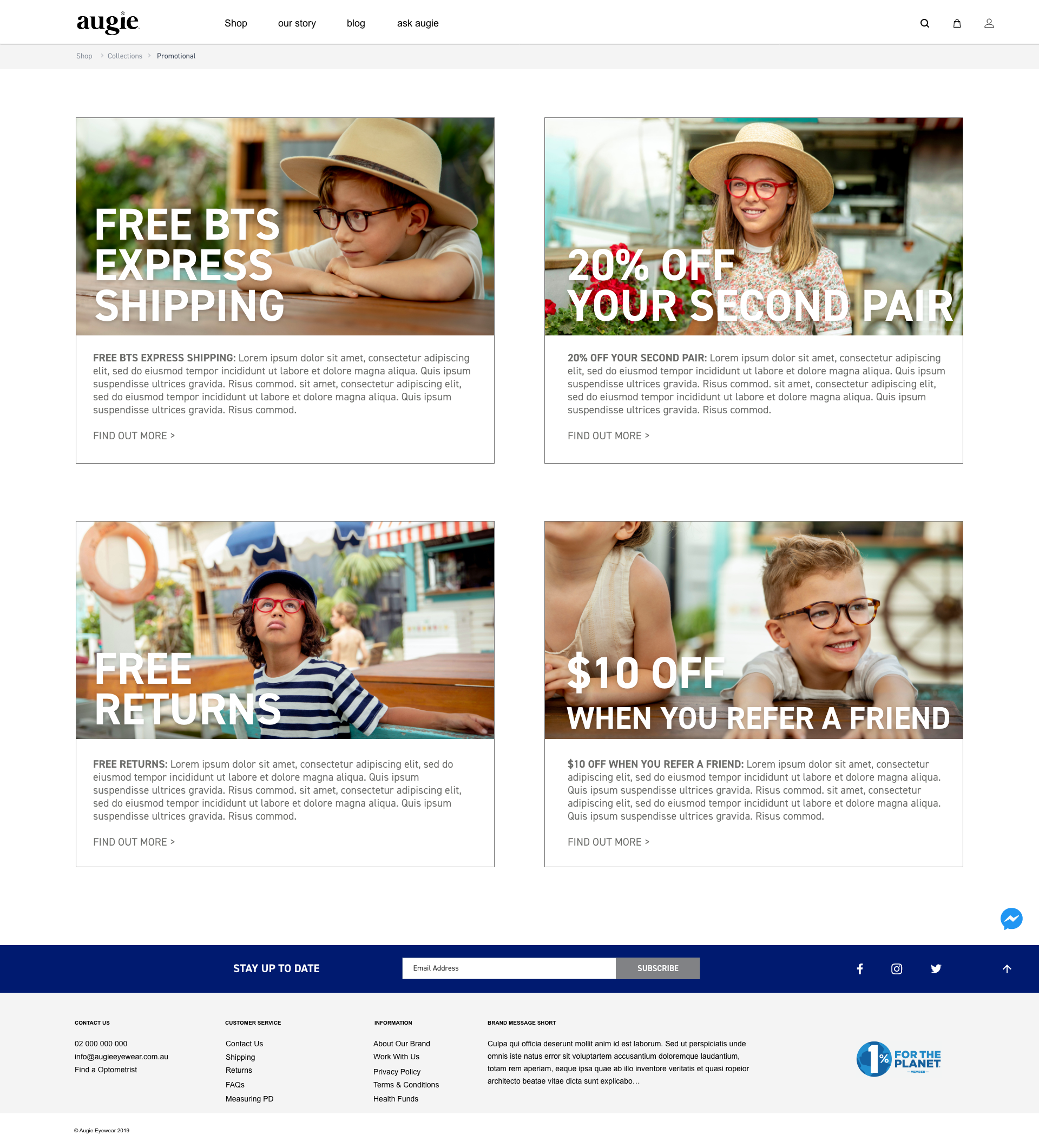
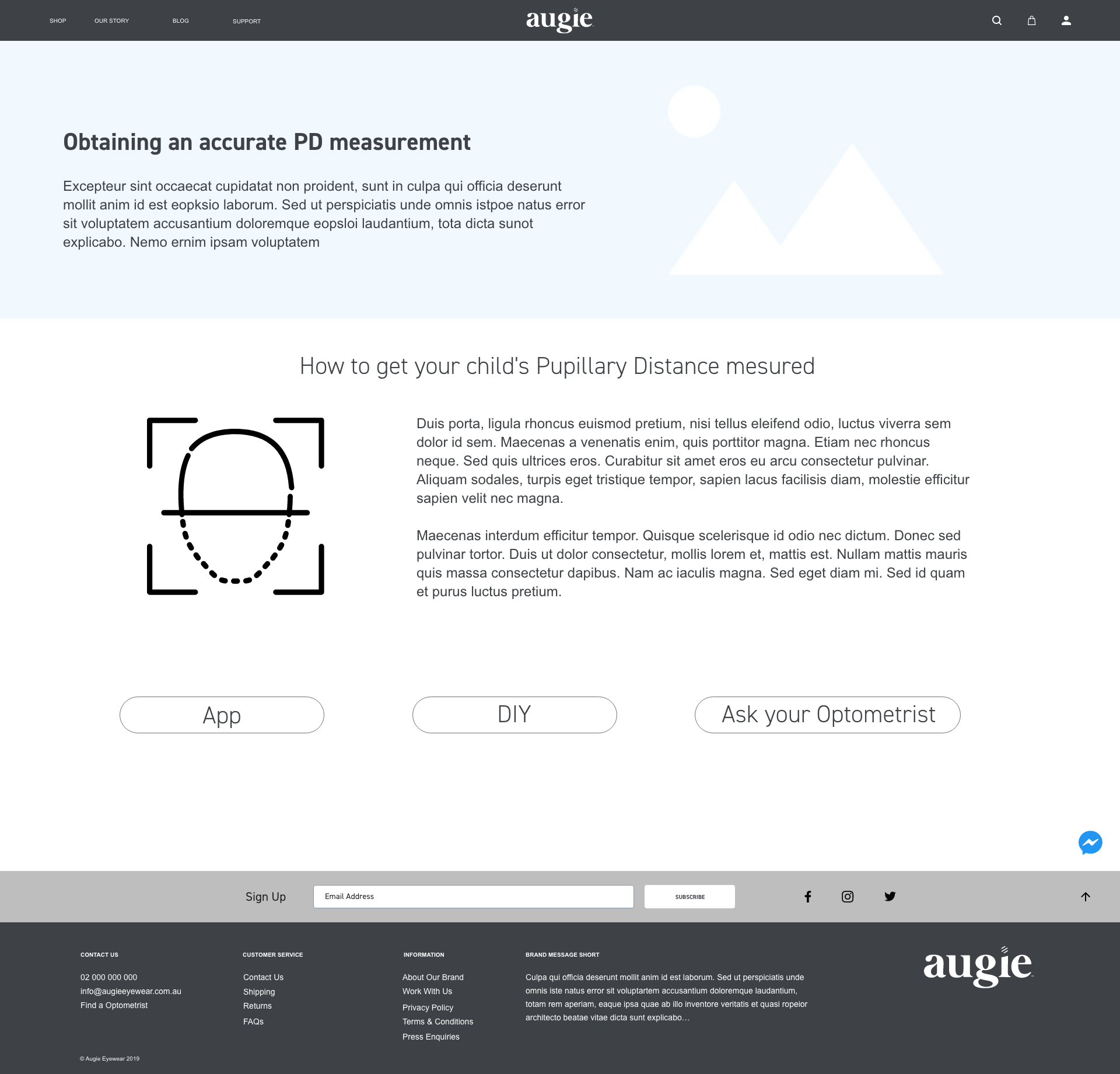
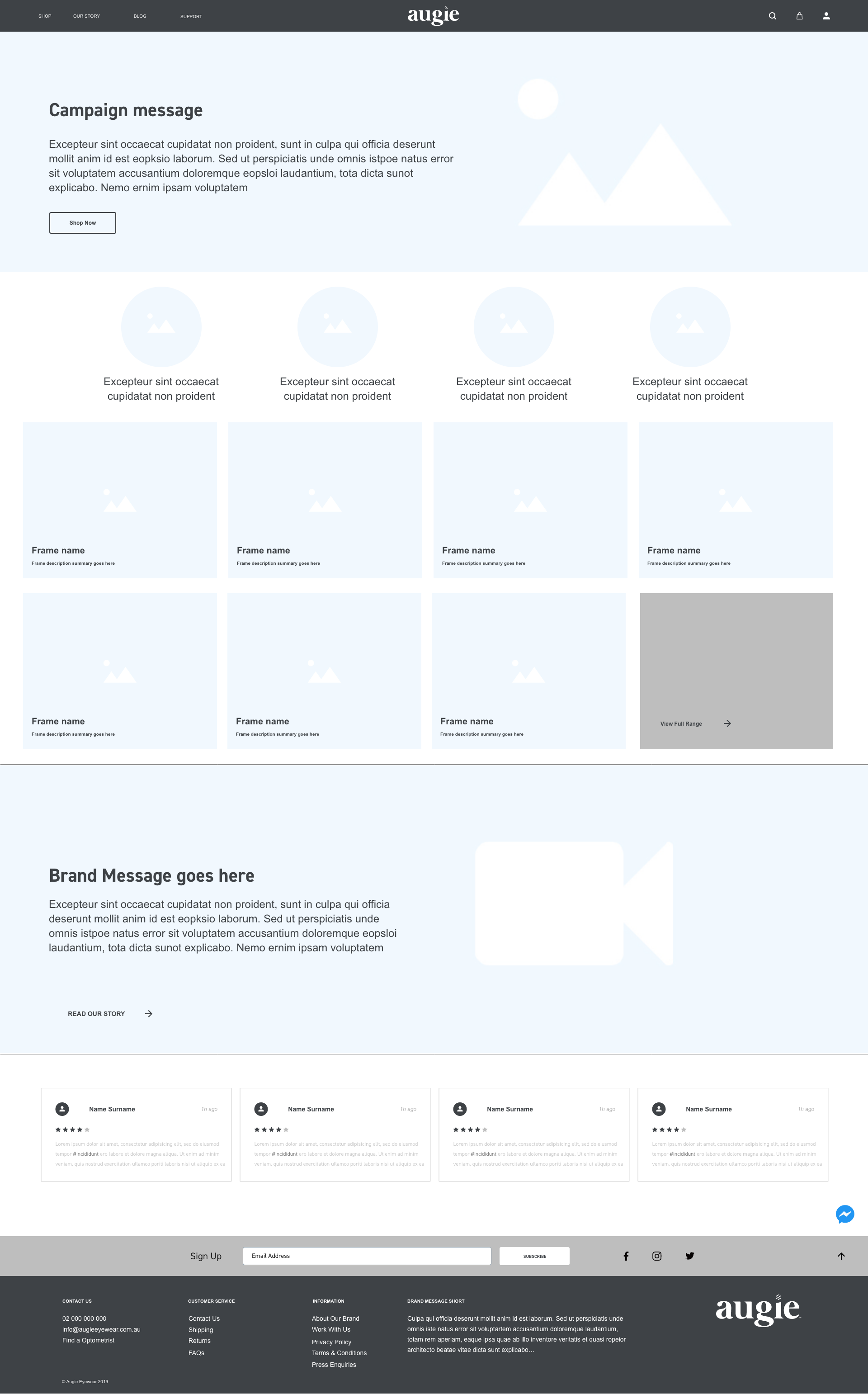
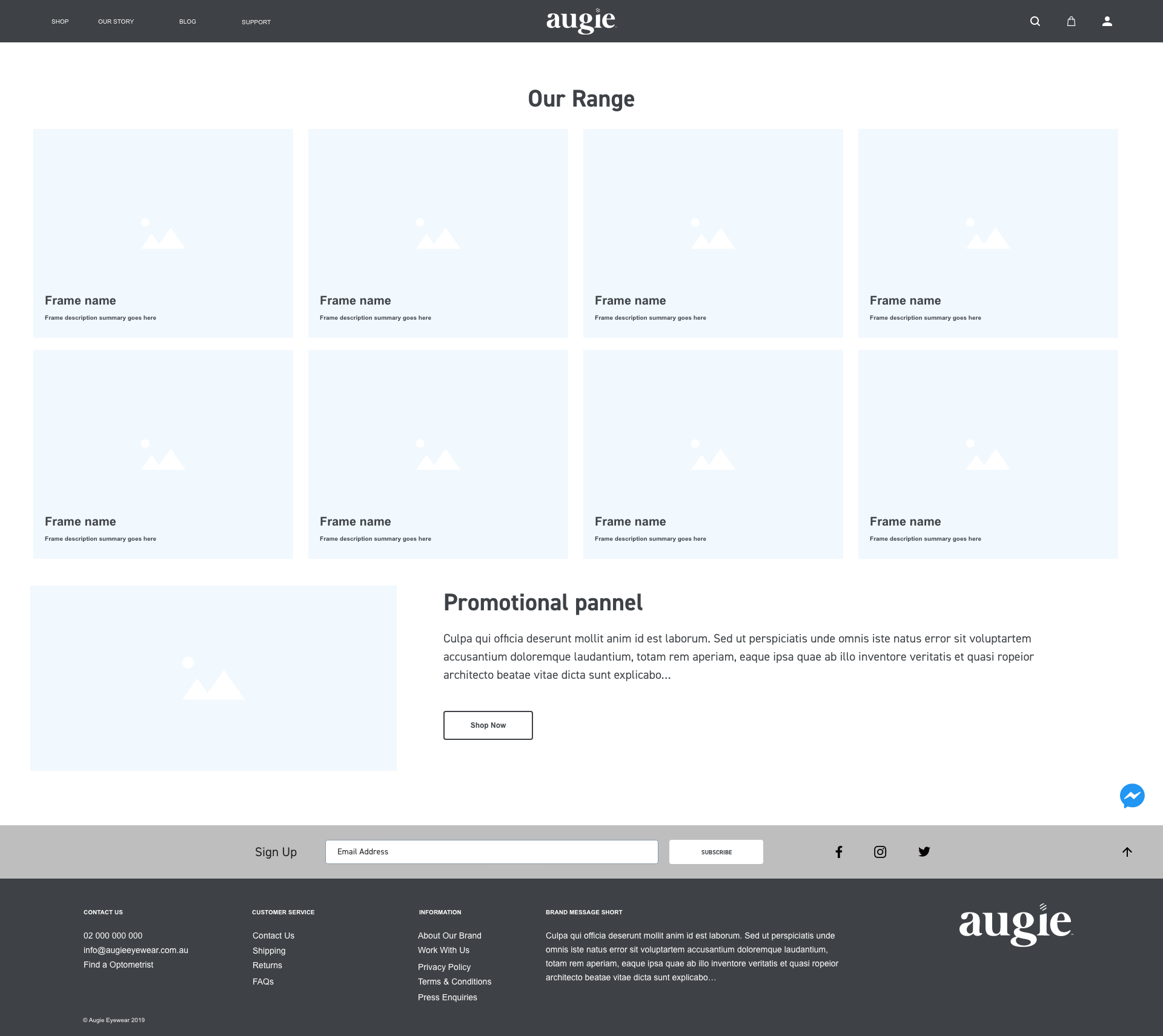
the next step was to built a brand guide and UI components to convert the lo-fi prototype into a hi-fi prototype.
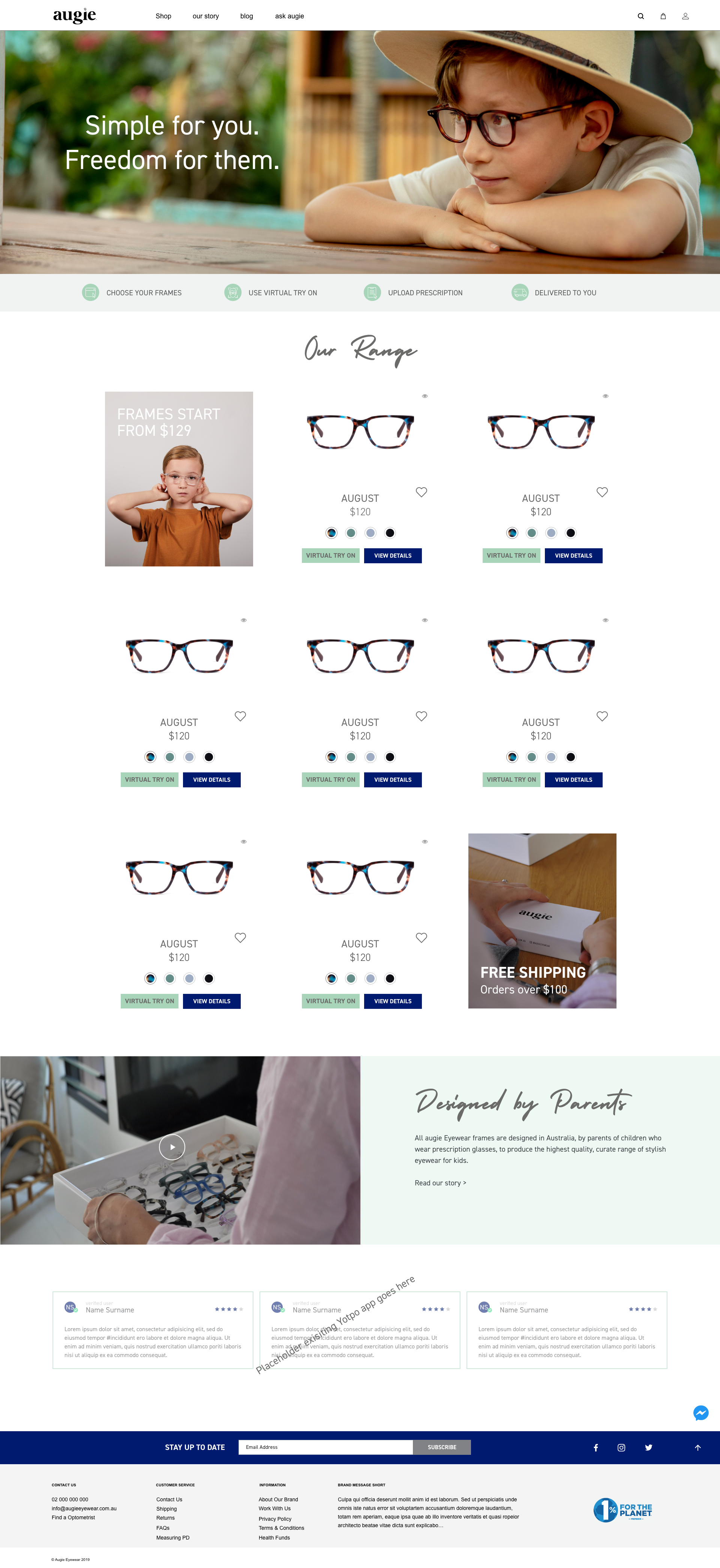
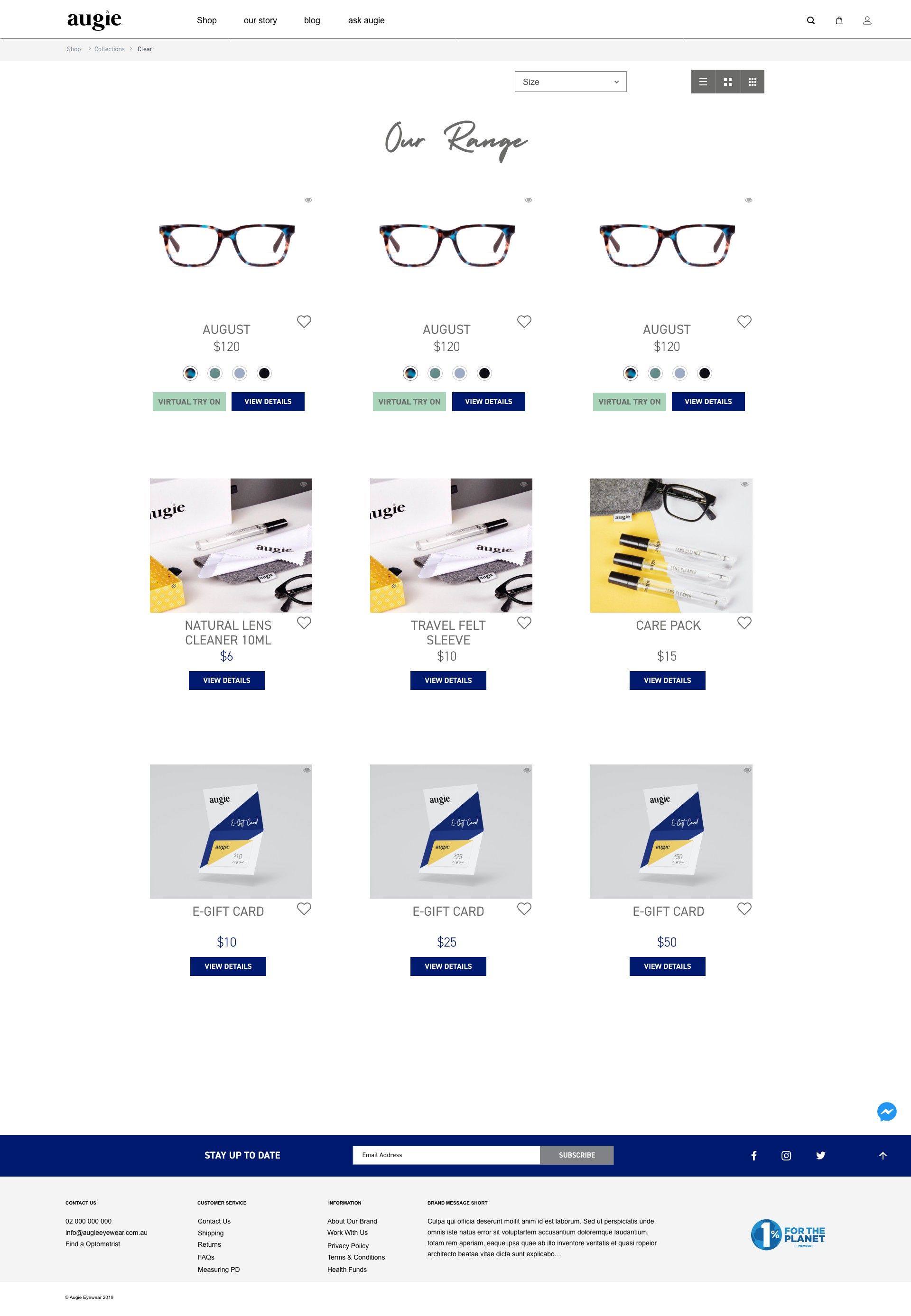
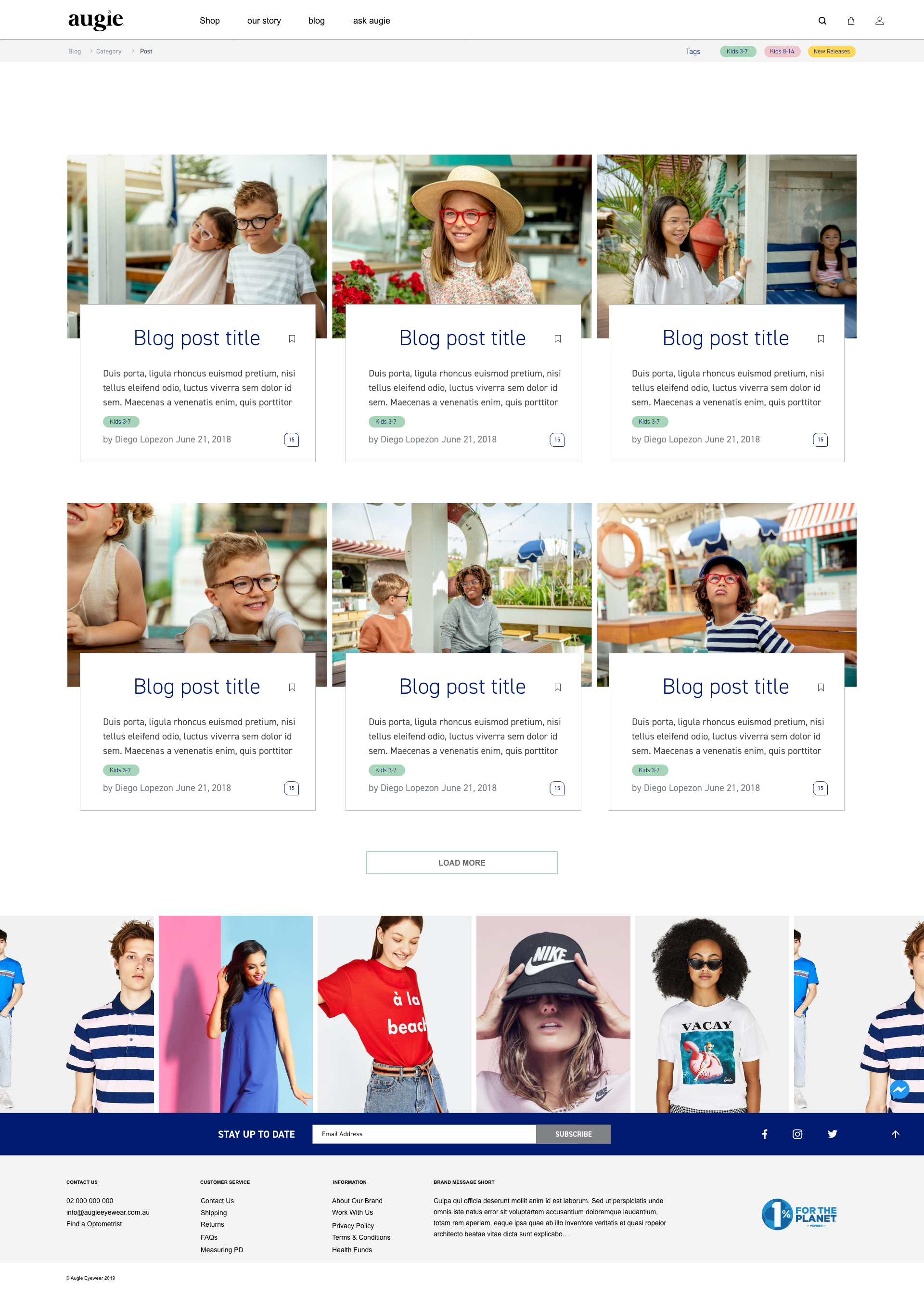
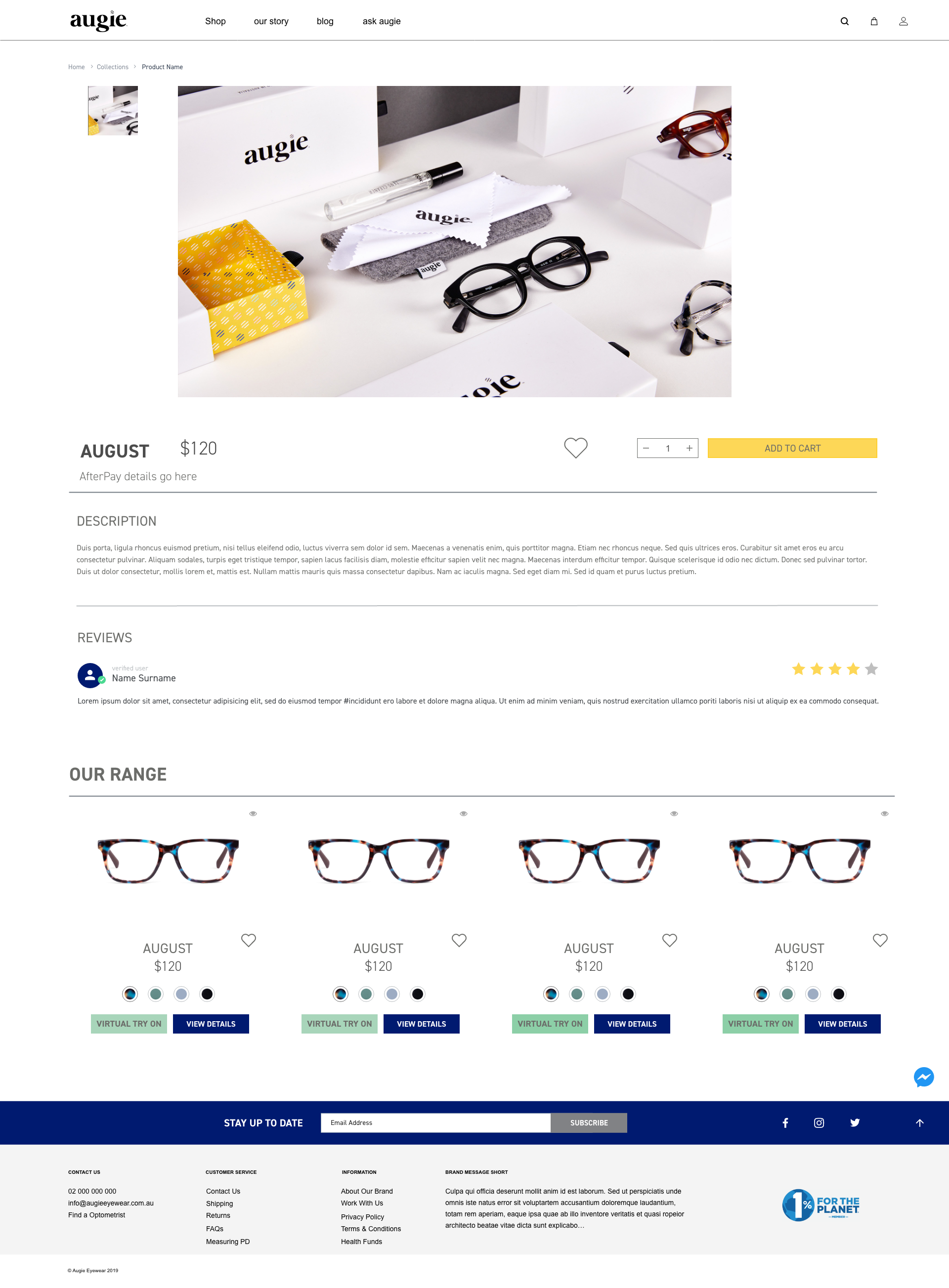
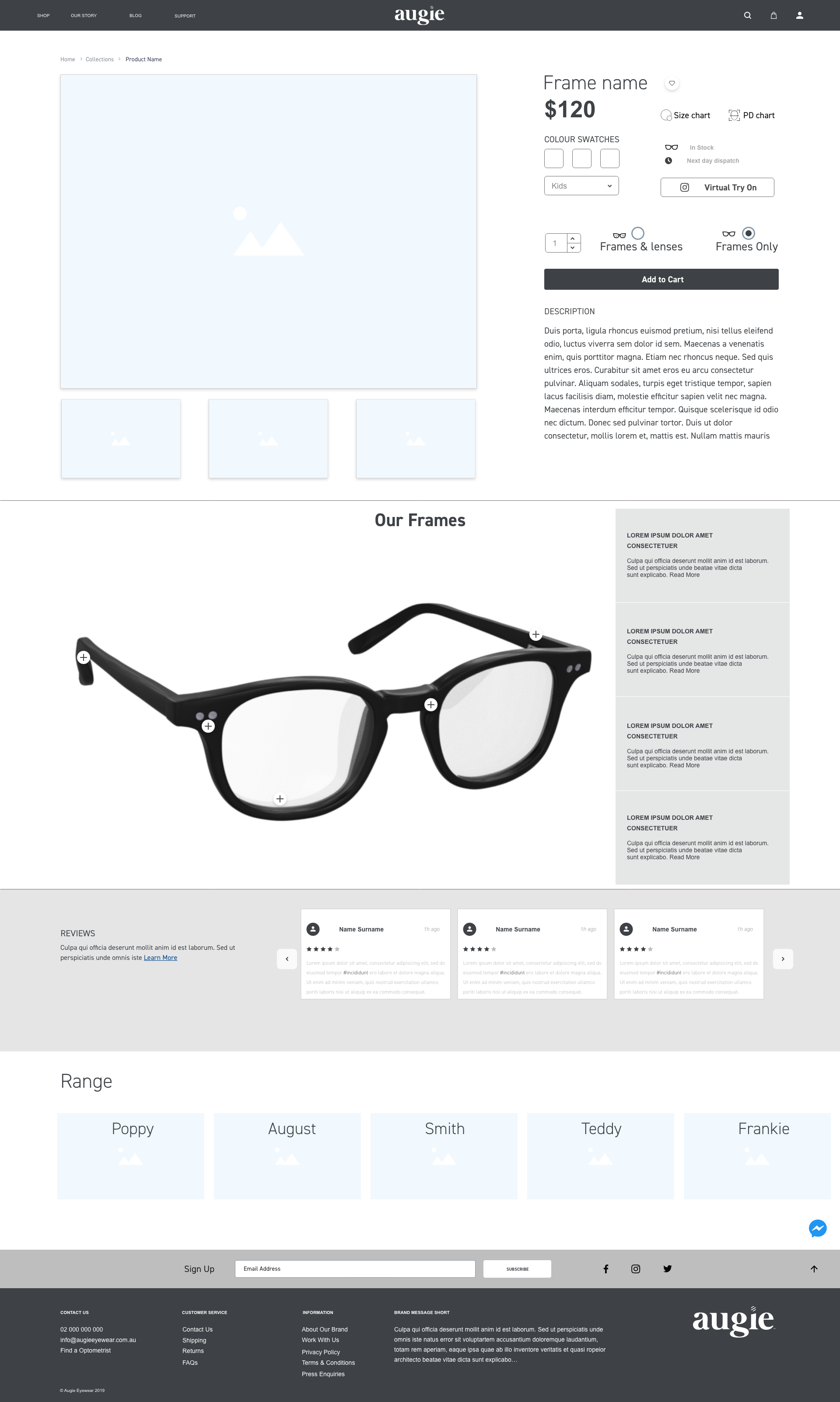
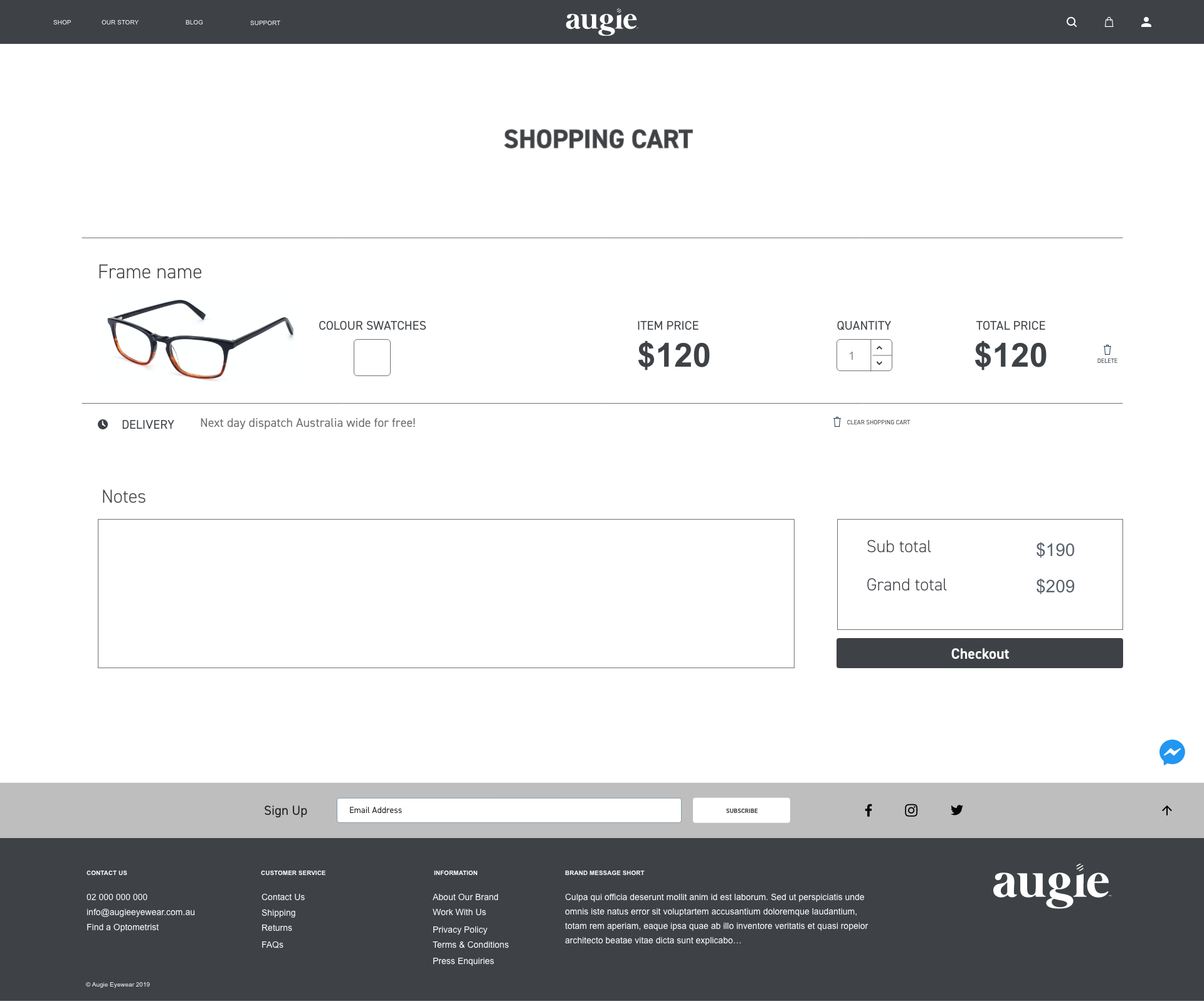
The final stage included the creation of all hi fidelity screens in a clickable prototype and design handover documentation. The documentation included a full set of functional notes on how the product logic worked int he prescription section of the website. This was a very complex set of rules that needed scripting into the backend of the website. The end result was a very scalable platform for the business that allowed for automation of the complex processes in placing an optical order.